Understanding App Wireframe Templates: A Comprehensive Guide

App wireframe templates have become an essential tool in the modern software development landscape, especially for mobile applications. Their significance cannot be overstated as they serve as blueprints, facilitating the design process and ensuring that the final product meets user needs. This article delves into the multifaceted world of app wireframe templates, their components, benefits, and best practices, to equip aspiring developers and entrepreneurs with the knowledge they need to leverage these powerful tools.
The Basics of App Wireframing
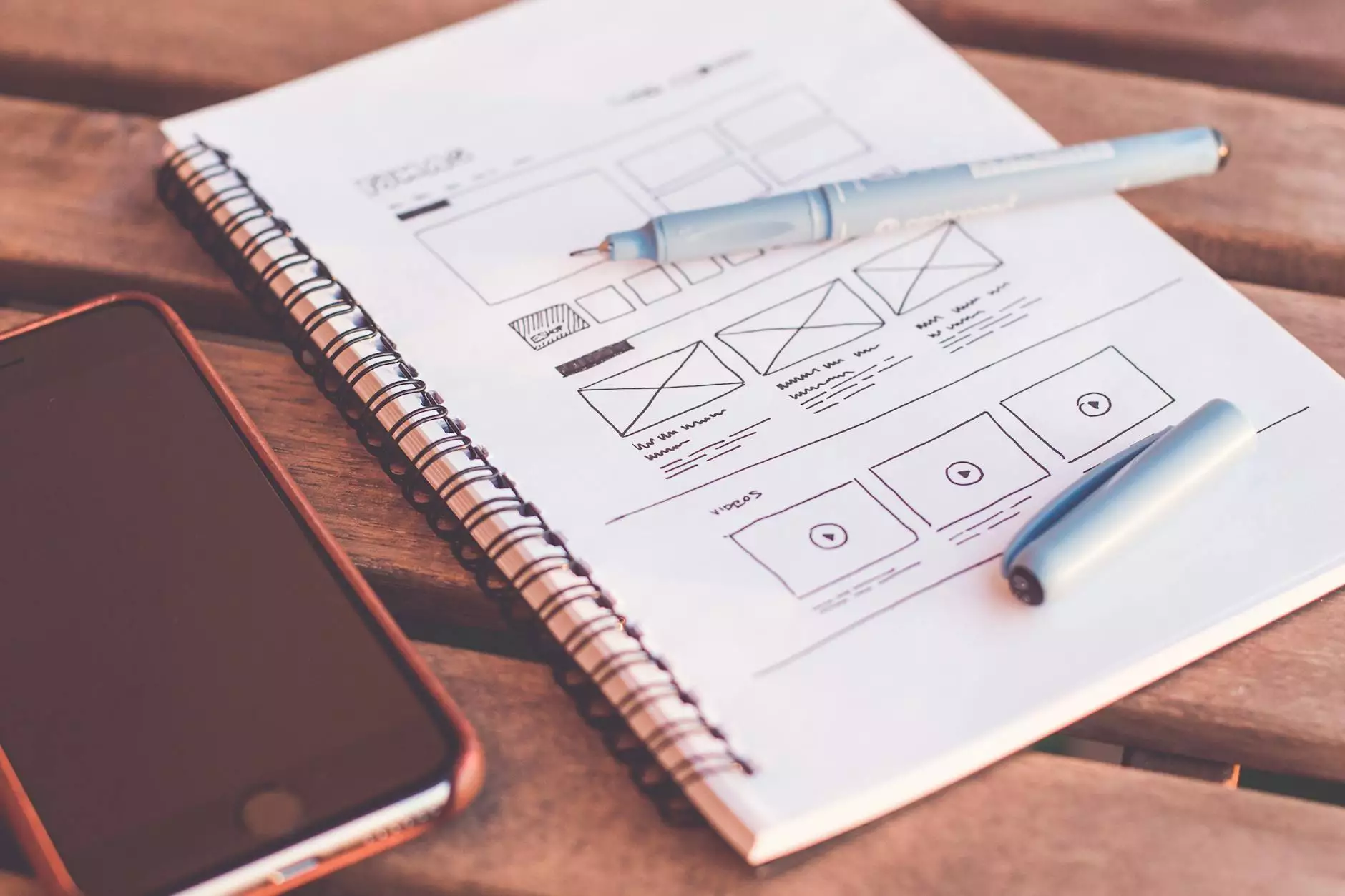
Wireframing is the initial stage of app design, where the basic visual concepts are sketched out. These low-fidelity designs give developers and stakeholders a clear idea of the layout and functionality before diving into detailed graphic designs. Typically created with the help of app wireframe templates, wireframes serve as a simplified visual representation of the app’s interface.
What is a Wireframe?
A wireframe acts as a navigation guide that illustrates how the user will engage with the app. Here are some key aspects that a wireframe encompasses:
- Layout: The overall arrangement of items on the screen.
- Functionality: Demonstrates how different elements interact.
- Content: Basic textual information that will appear in the app.
- User Flow: Pathways that users take to navigate through the app.
Why Use App Wireframe Templates?
Utilizing app wireframe templates provides several advantages that streamline the design and development process:
1. Saves Time and Resources
Using a pre-designed template can significantly reduce the time spent on creating wireframes from scratch. This means developers can focus on refining in-app features and functionalities rather than getting bogged down in design work.
2. Improves Communication
Wireframe templates serve as a common ground for stakeholders, designers, and developers. By providing a clear visual depiction, everyone involved in the project can better understand the intended user experience and the app's functionality.
3. Facilitates User Testing
Testing wireframes with potential users can happen much earlier in the design process with templates. This early feedback is crucial in identifying usability issues before moving on to development.
4. Enhances Collaboration
When multiple team members are involved in a project, having a standardized template allows for a more collaborative environment. Changes and updates can be tracked efficiently, ensuring everyone is on the same page.
Key Elements of an App Wireframe Template
High-quality app wireframe templates come with several essential elements that ensure comprehensive coverage of the app’s features. Understanding these elements helps improve the overall design process:
1. Navigation Components
Navigation is crucial in any application. Good wireframe templates clearly depict navigation items such as:
- Menu Bars: Dropdowns and hamburger menus.
- Buttons: Actionable items for user engagement.
- Tabs: For switching between different views or sections.
2. Content Areas
An effective wireframe highlights various content areas where text, images, and other forms of media will be displayed. These include:
- Header: Title and main headings that introduce the content.
- Body: Where the primary content resides.
- Footers: Additional information, links, or legal disclaimers.
3. Input Controls
Wireframe templates should also illustrate how users will interact with the application. Input controls include:
- Text Fields: Areas where users can input data.
- Dropdown Menus: Options for users to select from predefined choices.
- Checkboxes: For multiple selections.
4. Visual Hierarchy
A well-structured wireframe establishes a clear visual hierarchy that guides users’ attention. This can be achieved through:
- Size and Scale: Larger elements attract more attention.
- Color Coding: Use of color to differentiate sections.
- Spacing: Adequate white space improves readability.
Best Practices for Creating Effective Wireframe Templates
When developing app wireframe templates, adhering to best practices can enhance the usability and effectiveness of the designs:
1. Keep It Simple
The primary aim of a wireframe is clarity. Avoid unnecessary details that may detract from understanding the core functionalities. Use simple shapes and lines to convey ideas effectively.
2. Focus on User Experience
Always keep the user's experience front and center. Wireframes should prioritize intuitive navigation and layout, ensuring users can easily accomplish their goals within the app.
3. Annotate Clearly
Add notes and annotations to clarify functionality and provide context for various elements. This helps everyone involved in the project understand intent and purpose.
4. Iterative Approach
Wireframing should be regarded as an iterative process. Be prepared to create multiple versions, gathering feedback and refining the designs with each iteration.
Popular Tools for Creating App Wireframe Templates
To simplify the creation of app wireframe templates, numerous tools are available, catering to different needs and preferences:
- Adobe XD: A versatile tool for web and app design, offering extensive wireframing functionalities.
- Sketch: Popular among designers for UI/UX design, facilitating seamless wireframe creation.
- Figma: An online collaborative tool that allows multiple users to work on wireframes in real time.
- Balsamiq Mockups: A user-friendly tool designed specifically for low-fidelity wireframing.
Integrating Wireframes into the Software Development Process
Once wireframes are finalized, they should seamlessly transition into the overall software development process:
1. Transition to Prototypes
After wireframing, the next step is often prototyping. Transforming wireframes into interactive prototypes enables stakeholders to visualize the final product more effectively, enhancing the feedback process.
2. Collaboration with Developers
Ensure that developers are included in the wireframing phase. Their insights can provide practical perspectives that enhance wireframe designs, ultimately aiding the development process.
3. Conduct User Testing
Before moving into full-scale development, conduct user testing on wireframes and prototypes. Engaging with real users provides invaluable insights into usability, ensuring the final product resonates with the target audience.
Conclusion: The Future of App Design with Wireframe Templates
In conclusion, app wireframe templates play a pivotal role in the realm of mobile application development. By simplifying the design process, improving communication among team members, and fostering a user-centric approach to development, these templates are invaluable assets for developers and businesses alike. Harnessing the power of these wireframing tools not only streamlines production but also sets the stage for creating engaging, functional, and user-friendly applications that stand out in today's competitive market.
By understanding the importance and utilization of app wireframe templates, businesses, developers, and designers can work together to elevate the quality of their mobile applications, ensuring they meet user needs effectively and efficiently. The future of app design relies on strong wireframing practices, paving the way for unparalleled innovation within the mobile and software development sectors.